HTML表单中,(59)表示了一个终端用户可以输入多行文本的字段。A.B.C.D.HTML表单中,(59)表示了一个终端用户可以输入多行文本的字段。A.<RADIO>B.<SELECT>C.<INPUT>D.<TEXTAREA>
题目
相似考题
更多“HTML表单中,(59)表示了一个终端用户可以输入多行文本的字段。A.B.C.D. HTML表单中,(59)表示了一个终端用户可以输入多行文本的字段。A.<RADIO>B.<SELECT>C.<INPUT>D.<TEXTAREA>”相关问题
-
第1题:
在网页中创建一个如下图所示的表单控件的HTML代码是______ 。

A.<input type=“text”name=“T1” size=“20”>
B.<textarea rows=“1”name=“T1” cols=“20”></textarea>
C.<input type=“radio”value=“T1”checked name=“R1”
D.<select size=“1”name=“T1”></sclect>
正确答案:B
解析:网页中的可输入表项及项目选择称为表单。在网页中可通过表单交流和反馈信息。本题要求的输入表项是一个多行文本框,可以用上下滚动行的方式显示多行。应使用textarea>标记来实现,其中name列出了控制操作名,rows和cols列出了不用滚动就可以看到的行数与列数(字符数)。选项A表明采用单行文本输入框;选项C表明采用单选按钮:选项D表明采用下拉式菜单选择框。 -
第2题:
在Visual FoxPro的表单控件中,可以保存编辑多行文本的控件是( )。A.标签B.文本框SXB在Visual FoxPro的表单控件中,可以保存编辑多行文本的控件是( )。
A.标签
B.文本框
C.编辑框
D.列表框
正确答案:C
编辑框可保存多行文本。 -
第3题:
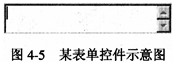
在网页中创建一个如图4-5所示的表单控件,其相应的HTML代码是(41)。

A.<select size="1" name="T1"></select>
B.<textarea rows="2" name="T1" cols="20"></textarea>
C.<input type="radio" value="T1" checked name="R1">
D.<input type="text" name="T1" size="20">
正确答案:B
解析:HTML网页设计中常用的表单控件用于与用户进行交互,图4-5显示的是一个多行文本框,其需要使用文本区(textarea)控件。该控件的右侧有滚动按钮,以支持用户的多行数据输入。这个控件容易与文本框(text)控件相混淆,文本框控件只支持用户的单行数据输入。文本区(textarea)控件使用textarea>标记来实现,其中,name列出了控制操作名,rows和cols列出了不用滚动就可以看到行数和列数(字符数)。选项A的selectsize="1"name="T1">/select>用于创建一个下拉式菜单选择框;选项C的inputtype="radio"value="T1"checkedname="R1">用于创建一个单选按钮:选项D的inputtype="text"name="T1"size="20">用于创建一个单行文本输入框。 -
第4题:
在网页中创建一个如下图所示的表单控件的HTML代码是______。

A.<input type="text"name="T1"size="20">
B.<textarea rows="1"name="T1"cols="20"></textarea>
C.<inputtype="radio"value="T1"checkedname="R1">
D.<select size="1"name="T1"></select>
正确答案:B
解析:图中显示的表单控件的右侧有滚动按钮,说明它能支持用户的多行数据输入,是一个文本区(textarea)控件,答案选B。选项A创建的是一个文本框控件,该控制中支持用户的单行数据输入;选项C创建的是一个单选铵钮控件;选项D创建的是一个下拉菜单控件。 -
第5题:
下列的HTML中哪个可以产生文本*区?()
- A、<textarea>
- B、<input type="textarea">
- C、<input type="textbox">
- D、<textarea></textarea>
正确答案:D -
第6题:
在<textarea>表单控件中,rows用来定义多行文本输入框显示的行数
正确答案:正确 -
第7题:
创建一个留言表单,其中要求能够输入多行文本,留言内容项选用的表单对象是()。
正确答案:文本区域 -
第8题:
增加表单的多行文本域的HTML代码是()。
- A、<input type=submit></input>
- B、<textarea name="textarea"></textarea>
- C、<input type=radio></input>
- D、<input type=checkbox></input>
正确答案:B -
第9题:
标记<TEXTAREA>…</TEXTAREA>定义一个()
- A、表单
- B、单行文本框
- C、多行文本框
- D、表格
正确答案:C -
第10题:
单选题增加表单的多行文本域的HTML代码是()。A<input type=submit></input>
B<textarea name=textarea></textarea>
C<input type=radio></input>
D<input type=checkbox></input>
正确答案: D解析: 暂无解析 -
第11题:
填空题创建一个留言表单,其中要求能够输入多行文本,留言内容项选用的表单对象是()。正确答案: 文本区域解析: 暂无解析 -
第12题:
( 难度:中等)在不指定特殊属性的情况下,哪几种HTML 标签可以手动输入文本:( )
A.<TEXTAREA></TEXTAREA>
B.<INPUT type= ” text ” />
C.<INPUT type= ” hidden ” />
D.<DIV></DIV>
答案:AB -
第13题:
以下是可以放置在以下是可以放置在<FORM>和</FORM>之间的标记,其中用于定义一个用户可键入多行文本的标记是______。
A.<SELECT>
B.<TEXTAREA>
C.<INPUT>
D.<BODY>
A.
B.
C.
D.
正确答案:B
-
第14题:
下列HTML标签中,用于创建一个复选框的表单元素是(41)。A.B.下列HTML标签中,用于创建一个复选框的表单元素是(41)。
A.<INPUT TYPE="radio">
B.<INPUT TYPE="submit">
C.<INPUT TYPE="checkbox">
D.<INPUT TYPE="reset">
正确答案:C
解析:HTML语言中有多种表单元素,INPUTTYPE="radio">用于创建一个单选按钮;INPUTTYPE="submit">是用于提交表单的内容到服务器的表单元素;INPUTTYPE="checkbox">用于创建一个复选框;INPUTTYPE="reset">用于创建一个复位按钮。 -
第15题:
控件的标题属性名为【 】;表单控件中可以输入多行文本的控件为【 】。
正确答案:Caption 编辑框
Caption , 编辑框 -
第16题:
要在页面中实现多行文本输入,应使用( )表单。A.text
B.textarea
C.select
D.list答案:B解析:textarea标记就是多行文本。 -
第17题:
要在表单中创建一个多行文本输入框,初始值为:这是一个多行文本框。下面语句正确的是()。
- A、〈TEXTAREA NAME=“text”VALUE=“这是一个多行文本框”〉〈/TEXTAREA〉
- B、〈INPUT TYPE=text VALUE=“这是一个多行文本框”NAME=“text1”〉
- C、〈INPUT TYPE=textarea NAME=“text1”VALUE=“这是一个多行文本”〉
- D、〈TEXTAREA NAME=“text”COLS=20 ROWS=5〉这是一个多行文本框〈/TEXTAREA〉
正确答案:D -
第18题:
在<textarea>表单控件中,rows用来定义多行文本输入框每行中的字符数。
正确答案:错误 -
第19题:
关于表单中文本框,下列说法正确的是()
- A、文本框能输入多行文本
- B、文本框只能显示文本,不能输入文本
- C、文本框能输入/编辑备注型字段
- D、文本框只能输入一行文本
正确答案:D -
第20题:
在不指定特殊属性的情况下,哪几种HTML标签可以手动输入文本:()
- A、<TEXTAREA></TEXTAREA>
- B、<INPUT type=”text”/>
- C、<INPUT type=”hidden”/>
- D、<DIV></DIV>
正确答案:A,B -
第21题:
()字段可使用户可以将文本输入到表单或调查表中。
- A、静态文本
- B、动态文本
- C、输入文本
- D、输出文本
正确答案:C -
第22题:
单选题关于表单中文本框,下列说法正确的是()A文本框能输入多行文本
B文本框只能显示文本,不能输入文本
C文本框能输入/编辑备注型字段
D文本框只能输入一行文本
正确答案: C解析: 暂无解析 -
第23题:
( 难度:中等)下列是可以防止在
和 之间的标记,其中用于定义一个用户可键入多行文本的标记是()
A.<select>
B.<textarea>
C.<input>
D.<body>
答案:B
