在网页中创建一个如图4-5所示的表单控件,其相应的HTML代码是(41)。A.<select size="1" name="T1"></select>B.<textarea rows="2" name="T1" cols="20"></textarea>C.<input type="radio" value="T1" checked name="R1">D.<input type="text" name="T1" size="20">
题目
在网页中创建一个如图4-5所示的表单控件,其相应的HTML代码是(41)。

A.<select size="1" name="T1"></select>
B.<textarea rows="2" name="T1" cols="20"></textarea>
C.<input type="radio" value="T1" checked name="R1">
D.<input type="text" name="T1" size="20">
相似考题
更多“ 在网页中创建一个如图4-5所示的表单控件,其相应的HTML代码是(41)。A.<select size="1" name="T1"></select>B.<textarea rows="2" name="T1" ”相关问题
-
第1题:
在网页中创建一个如下图所示的表单控件的HTML代码是______ 。

A.<input type=“text”name=“T1” size=“20”>
B.<textarea rows=“1”name=“T1” cols=“20”></textarea>
C.<input type=“radio”value=“T1”checked name=“R1”
D.<select size=“1”name=“T1”></sclect>
正确答案:B
解析:网页中的可输入表项及项目选择称为表单。在网页中可通过表单交流和反馈信息。本题要求的输入表项是一个多行文本框,可以用上下滚动行的方式显示多行。应使用textarea>标记来实现,其中name列出了控制操作名,rows和cols列出了不用滚动就可以看到的行数与列数(字符数)。选项A表明采用单行文本输入框;选项C表明采用单选按钮:选项D表明采用下拉式菜单选择框。 -
第2题:
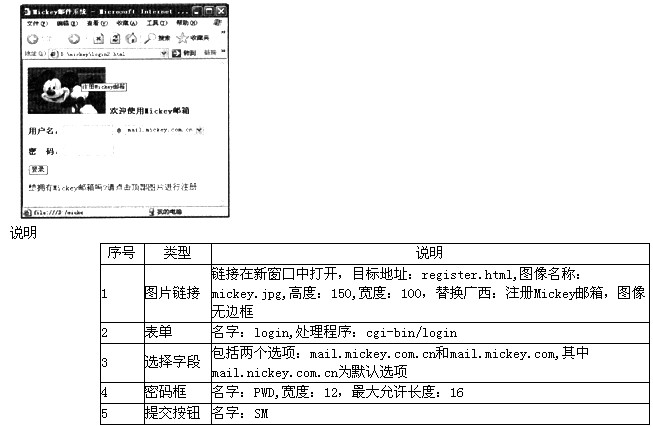
请根据网页显示的效果图和网页中的元素说明完成HTML文本中 ______处的内容。

【源代码】
<html>
<head>
(1)
<meta. http-equiv=Content-Type content="text/html; charset=gb2312">
</head>
<body>
(2)
<strong> 欢迎使用 Mickey 邮箱</strong>
(3)
<b>用户名: </b><input size=12 name=UserName > @
<SELECT name=domain>
(4)
</selecy>
<br><br>
(5)
<br><br>
(6)
<br><br>想拥有Mickey 邮箱吗?请点击顶部图片进行注册
</form>
</body>
</html>
正确答案:(1)title>Mickey邮件系统/title> (2)a href="register. html" target="_blank">IMG onClick=over(this) title=放大 src="mickey.jpg" width="150" height="100"border=-"0"alt="注册Mickey邮箱">/a> (3)form name="login" action="cgi-bin/login" method="post"> (4)option value="mail.mickey.com.cn" selected>mail.mickey.com.cn/option> option value="mail.mickey.com">mail.mickey.com/option> (5)b>密 码:/b>input type="password" size="12" maxlength="16" name="PWD"> (6)input type="submit" value="登录" name="SM">
(1)title>Mickey邮件系统/title> (2)a href="register. html" target="_blank">IMG nClick=over(this) title=放大 src="mickey.jpg" width="150" height="100"border=-"0",alt="注册Mickey邮箱">/a> (3)form. name="login" action="cgi-bin/login" method="post"> (4)option value="mail.mickey.com.cn" selected>mail.mickey.com.cn/option> option value="mail.mickey.com">mail.mickey.com/option> (5)b>密 码:/b>input type="password" size="12" maxlength="16" name="PWD"> (6)input type="submit" value="登录" name="SM"> 解析:本题考查HTML语言的基本语法知识。做这类题目最重要的是仔细对比网页中显示的内容与程序中实现了的内容。从而可以找出解题的方法。
一个HTML文档包括文档头和文档体两部分。文档头信息包含在标记head>与/head>之间,包含了一些有关此网页的信息,如网页标题、导入样式表信息等。body>与/body>中间的是网页的文档休部分。
第(1)空是在标记head>与/head>之间,是文档头的内容,结合程序很容易发现,在文档头中缺一个网页标题,再从网页中可以看到其标题是Mickey邮件系统,在HTML中用title>/title>来添加标题,因此答案为“title>Mickey邮件系统/title>”。
第(2)空在文档体中,结合程序和网页不难发现,此空是用来实现网页中的有米老鼠图片的链接,题目中给出了图片的相关属性,如目标地址:register. html,图像名称: mickey.jpg,高度:150,宽度:100,替换文本:注册Mickey邮箱,图像无边框等,并要求在新窗口中打开。链接标记为a>/a>,下面就看我们对链接的熟悉程度了,如果熟悉的话,此空就不难完成了,答案应该为“a href="register. html" target="_blank">IMG nClick=over(this) title=放大 src="mickeg.jpg" width="150" height="100" border="0" alt="注册Mickey邮箱" >/a>"。
第(3)空也在文档体中,从网页中可以推断出是实现用户名后面的表单,表单标记为form>/form>,其中表单中重要的两个参数是;action用以指明处理该表单数据的程序所在的位置;method用于表明传送数据的方式,可选值为post、get,post允许传送大量数据,提交的信息不会显示在地址栏中,但get则只接收低于1kb的数据,提交的信息会显示在浏览器的地址栏中。题目中已经给出了表单的一些属性,如名字:login,处理程序:cgi-bin/login。因此可以得到此空答案为“formname="login" action="cgi-bin/login" method="post">"。
第(4)空位于select>/select>之间,这表明实现用于选择的下拉框,从题目中给出的条件可以知道它有两种选择,分别是mail.mickey.com.cn和mail.mickey.com,其中 mail.mickey.com.cn为默认选项,选择下拉框中的选项标记是option>,因此答案为 "option value="mail.mickey.com.cn"selected>mail.mickey.com.cn/option>option value="mail.mickey.com">mail.mickey.com/option>"。
第(5)空的作用可以结合程序和网页的内容来分析,不难判断出此空用来完成对密码框所在行内容的设置,题目中告诉我们密码框的一些属性,如名字:PWD,宽度: 12,最大允许长度:16。首先我们要输出密码框前面密码二字,然后对密码框中内容进行处理,这里要用到输入标记,参数type表示输入方式,输入方式为text,能产生一单行文本框,上限为255字节,align为对齐方式,size为显示的长度,maxlength为输入的字节数的上限。因此答案为“b>密码:/b>input type="password" size="12" maxlength="16"name="PWD">"。
第(6)空的任务也可以结合程序和网页的内容来分析,此时网页中只有一个内容没有实现,就是登录按钮,那么此空就用来实现这个按钮,此处也要用到输入标记,按钮名字为SM,因此答案为"input type="submit" value="登录" name= "SM">"。 -
第3题:
HTML表单中,(59)表示了一个终端用户可以输入多行文本的字段。A.B. 第4题:
● 以下是某网页框架设置的部分代码,该代码将页面分成了 (61)个区域。
<frameset cols="30%,*,*">
<frame. src='f1.html" name=main>
……
<frameset rows="120,*">
<frame. src='f2.html" name=left>
……
</frameset>
</frameset>
(61)
A. 2
B. 3
C. 4
D. 5
正确答案:C
第5题:
在网页中创建如下图所示的表单控制的HTML代码是______。

A.性别:<input name="rbsex"type="radio"value="男"checked="cbecked"/>男<input name="rbsex"type="radio"value="女"/>女
B.性别:<input name="rbsex"type="radio"value="男"checked="checked"/>男<input name="rbsex"type="checkbox"value="女"/>女
C.性别:<input name="rbsex"type="checkbox"value="男"checked="checked=">男<input name="rbsex"type="radio"value="女"/>女
D.性别:<input name="rbsex"type="checkbox"value="男"checked="checked=">男<input name="rbsex"type="checkbox"value="女"/>女
正确答案:A
解析:本题所示的表单控件主要是单选按钮,其HTML标签的类型为radio,checkbox是复选框.第6题:
增加列表框的HTML代码是()
- A、<input type=submit></input>
- B、<textarea name="textarea"></textarea>
- C、<select multiple></select>
- D、<input type=checkbox></input>
正确答案:B第7题:
表单元素复选框的代码为()。
- A、<inputtype="text"name="..."size="..."maxlength="..."value="...">
- B、<textareaname="..."cols="..."rows="..."wrap="...">
- C、<inputtype="checkbox"name="..."value="...">
- D、<inputtype="radio"name="..."value="...">
正确答案:C第8题:
增加表单的多行文本域的HTML代码是()。
- A、<input type=submit></input>
- B、<textarea name="textarea"></textarea>
- C、<input type=radio></input>
- D、<input type=checkbox></input>
正确答案:B第9题:
Which SQL statement accepts user input for the columns to be displayed, the table name, and the WHERE condition?()
- A、SELECT &1, "&2" FROM &3 WHERE last_name = '&4';
- B、SELECT &1, '&2' FROM &3 WHERE '&last_name = '&4'';
- C、SELECT &1, &2 FROM &3 WHERE last_name = '&4';
- D、SELECT &1, '&2' FROM EMP WHERE last_name = '&4';
正确答案:C第10题:
单选题Given that tables T1 and T2 contain the following rows: Table T1: C1 C2 5 4 5 2 5 5 Table T2: C1 C2 5 1 5 2 5 3 Which of the following queries will return only those rows that exist in T1 and not in T2?()ASELECT * FROM T1 MINUS SELECT * FROM T2
BSELECT * FROM T1 EXCEPT SELECT * FROM T2
CSELECT * FROM T2 UNION EXCEPT SELECT * FROM T1
DSELECT * FROM T1 NOT EXISTS SELECT * FROM T2
正确答案: C解析: 暂无解析第11题:
单选题要在表单中创建一个多行文本输入框,初始值为:这是一个多行文本框。下面语句正确的是()。A〈TEXTAREA NAME=“text”VALUE=“这是一个多行文本框”〉〈/TEXTAREA〉
B〈INPUT TYPE=text VALUE=“这是一个多行文本框”NAME=“text1”〉
C〈INPUT TYPE=textarea NAME=“text1”VALUE=“这是一个多行文本”〉
D〈TEXTAREA NAME=“text”COLS=20 ROWS=5〉这是一个多行文本框〈/TEXTAREA〉
正确答案: D解析: 暂无解析第12题:
单选题Given that tables T1 and T2 contain the following rows: Table T1: C1 C2 5 4 5 2 5 5 Table T2: C1 C2 5 1 5 2 5 3 Which of the following queries will return only those rows that exist in T1 and not in T2?()ASELECT * FROM T1 MINUS SELECT * FROM T2
BSELECT * FROM T1 EXCEPT SELECT * FROM T2
CSELECT * FROM T2 UNION EXCEPT SELECT * FROM T1
DSELECT * FROM T1 NOT EXISTS SELECT * FROM T2
正确答案: A解析: 暂无解析第13题:
现有一个HTML文档,其中有一段文字是“张莫创建于2003年9月”。这段文字最有可能是放在______之间。
A.<TITLE>…</TITLE>
B.<ADDRESS>…</ADDRESS>
C.<TEXTAREA>…</TEXTAREA>
D.<SELECT>…</SELECT>
正确答案:B
第14题:
Given that tables T1 and T2 contain the following rows:Table T1: C1 C2 1 4 1 3 1 2Table T2: C1 C2 1 1 1 2 1 3Which of the following queries will return only those rows that exist in both T1 and T2?()A.SELECT * FROM t1 UNION SELECT * FROM t2
B.SELECT * FROM t1 UNION DISTINCT SELECT * FROM t2
C.SELECT * FROM t1 INTERSECT SELECT * FROM t2
D.SELECT * FROM t1 WHERE (c1,c2)= (SELECT c1,c2 FROM t2)
参考答案:C
第15题:
下面会出现列表框的基本语法是()。A.
