| l | ||
|---|---|---|
| < (6) name="body" cols="60" rows="5"> | ||
| ||
阅读下列说明,回答问题1至问题3。【说明】某电子商务网站主页如图6-2所示:以下是该网站主页部分的HTML代码,请根据图6-2将(1)~(5)的空缺代码补齐。<html>(1)非凡商务网站首页(2)<!--(3)file="include/header.asp”--><table width="784" ><tr >...<for…><td width="45%"><input type="text" size="15" maxlength="15"(4)="关键字“ ><select name="act
题目
阅读下列说明,回答问题1至问题3。
【说明】
某电子商务网站主页如图6-2所示:

以下是该网站主页部分的HTML代码,请根据图6-2将(1)~(5)的空缺代码补齐。
<html>
(1)非凡商务网站首页(2)
<!--(3)file="include/header.asp”-->
<table width="784" >
<tr >
.
.
.
<for…>
<td width="45%">
<input type="text" size="15" maxlength="15"(4)="关键字“ >
<select name="action" >
<option value="1"(5)>商品名称</option>
<option value="2 ">商品类别< / option>
<option value="3" >商品简介</option>
<option value=" 4 ">详细说明< / option>
</select>
<input type="submit" value="立即查询" >
<input type="button" value="高级查询" nClick="location.href=' search.
asp ' ">
</rd>
</form>
</tr>
</table>
</html>
相似考题
更多“ 阅读下列说明,回答问题1至问题3。【说明】某电子商务网站主页如图6-2所示:以下是该网站主页部分的HTML代码,请根据图6-2将(1)~(5)的空缺代码补齐。<html>(1)非凡商务网站首页(2)<!--(3)”相关问题
-
第1题:
阅读下列说明,回答问题1至问题3,将解答填入答题纸的对应栏内。
【说明】
某网站采用ASP+SQL Server开发,系统的数据库名为gldb,数据库服务器IP地址为202.12.34.1。打开该网站主页,如图5-1所示:
【问题1】(8分,每空1分)
以下是该网站主页部分的html代码,请根据图5-1将(1)~(8)的空缺代码补齐。

【问题2】(2分,每空1分)
该网站采用ASP编写程序代码,在ASP内置对象中,application对象和session对象可以创建存储空间用来存放变量和对象的引用。
如果在页面中设置访客计数器,应采用上述的 (9) 对象:如果编写购物车组件,应采用上述的 (10) 对象。
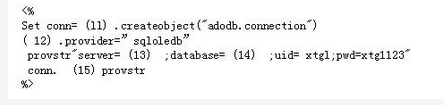
【问题3】(5分,每空1分)
以下是该网站进行数据库连接的代码conn.asp,请根据题目说明完成该程序,将答案填写在答题纸的对应位置。 答案:解析:【问题1】(8分,每空1分)
答案:解析:【问题1】(8分,每空1分)
(1) include
(2) text
(3) value
(4) select
(5) selected
(6)
(7) submit
(8) button
【问题2】(2分,每空1分)
(9) application
(10) session
【问题3】(5分,每空1分)
(11) server
(12) conn
(13) 202.12.34.1
(14) gldb
(15) execute
解析:
【问题2】(2分,每空1分)
Application对象是在为响应一个ASP页面的首次请求而载入ASP DLL时创建的,它提供了存储空间用来存放变量和对象的引用,可用于所有的页面,任何访问者都可以打开他们。Application的变量的生命周期是WEB服务器开启WEB服务一直到终止WEB服务,在实际运用中可以应用于计算访问网站的总体人数上。而Session对象是在每一位访问者从WEB站点或者WEB应用程序中首次请求一个ASP页面时创建的,它将保留到默认的期限结束。与Application对象一样,它提供一个空间用来存放变量和对象的引用,但只能共当前的访问者在会话的生命周期中打开的页面使用,如每个用户对应的购物车组件。(9)~(10)的答案为:(9) application
(10) session
【问题3】(5分,每空1分)
第一句代码是创建一个数据库连接实例conn,会用到ASP server内置对象
第二句代码是指定数据库连接方法为sqloledb
第三句代码是创建连接字符串provstr,此字符串指定了数据库服务器ip地址、数据库名称等信息
第四句代码是固定代码conn.execute.****,执行连接字符串。(11)~(14)答案为:
(11) server
(12) conn
(13) 202.12.34.1
(14) gldb
(15) execute -
第2题:
阅读下列说明,回答问题1至问题3,将解答填入答题纸的对应栏内。
【说明】
某论坛采用ASP+Access开发,该网站域名为www.bbstd.cn,其主页如图4-1所示:
【问题1】 (8分)
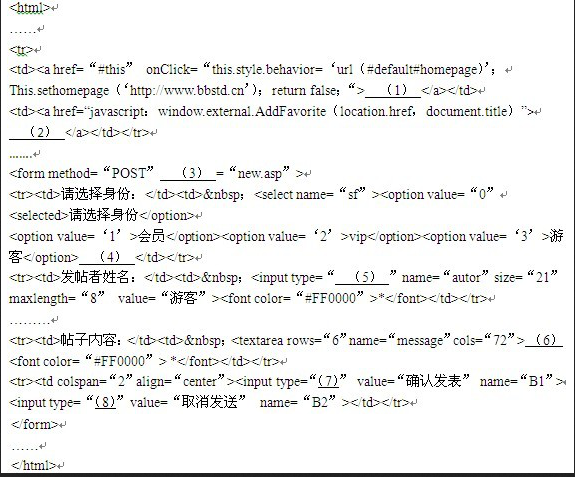
以下是该网站主页部分的html代码,请根据图4-1将(1)~(8)的空缺代码补齐。
(1)~(8)的备选答案:
A.submit B.reset C.text D.
E. F.action G.设为首页 H.添加收藏
【问题2】 (3分)
该网站数据库采用Access,其数据库名为data.mdb,表为post。Post表设计如表4-1所示。
1.请根据网站要求,在表4-1中给出合适的数据类型。
(9)~(10)的备选答案:
A.文本 B.数字 C.自动编号 D.日期/时间
2.根据数据库可以判断,该表中(11)字段适合作主键。
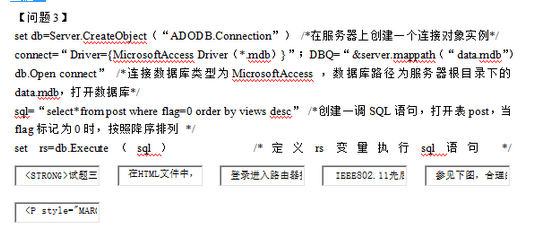
【问题3】(4分)
以下是该网站部分数据库代码,请根据题目说明完成该程序,将答案填写在答题纸的对应位置。 答案:解析:【问题1】(8分,每空1分)
答案:解析:【问题1】(8分,每空1分)
(1) G(设为首页)
(2) H(添加收藏)
(3) F(action)
(4) D(/select)
(5) C(text)
(6) E()
(7) A(submit)
(8) B(reset)
【问题2】(3分,每空1分)
(9) C(自动编号)
(10)D(日期/时间)
(11)id
【问题3】(4分,每空1分)
(12)A(data.mdb)
(13)C(connect)
(14)B(post)
(15)D(order)
试题分析:
【问题1】
(1)处的答案为“设为首页”,结合前面….的标签对,使得点击“设为首页”四个字后,域名为http://www.bbstd.cn的网站页面内容作为Web客户端的首页。
(2)处的答案为“添加收藏”,其功能为把某个页面放入收藏夹。
此题同时也考查了HTML页面中表单以及表单元素的常见标签代码。表单的method属性有post和get两种方法。POST用以将表单值以信息包发生发送给服务器或处理程序。GET方法用以将表单值作为URL的附加值发送出去,最多可以发送1024个字节。(3)空的答案为“action”(action)属性用来表明处理表单信息的脚本或程序的URL。Select表单元素表示下拉列表,选项中selected属性,表示下拉列表默认显示值,(4)空的答案为“/select”,表示表单元素下拉列表编辑完成。(5)空的答案为“text”表示表单元素文本字段。textarea表示表单元素文本区域,我们可以理解为多行文本字段。(6)空的答案为“/textarea”,表示表单元素文本区域结束。(7)空的答案为“submit”,表示表单元素提交按钮。(8)空的答案为“reset”,表示表单元素重置按钮。
【问题2】
第(9) 空为自动编号,字段名称为id,其表示留言编号,那么肯定是用“自动编号”数据类型。
第(10)空 为日期/时间,字段名称为lastdate,其表示最后更新日期,毫无疑问用到“日期/时间”数据类型。
主关键字(主键,primary key)是被挑选出来,作表的行的惟一标识的候选关键字,在post表中id字段是适合唯一的标识一条记录,最适合作主键。
-
第3题:
阅读下列说明,回答问题1和问题2,将解答填入答题纸的对应栏内。(9)~(15)的备选答案:A.Clnt(page) B.exec C.maxpage D.10 E.EOF F.iPageSize G. order
【说明】
某系统在线讨论区采用ASP+Access开发,其主页如图4-1所示
【问题2】(7分)
该网站在主页上设置了分页显示,每页显示10条留言,以下是该网站页面分页显示部分代码,请阅读程序代码,并将(9)~(15)的空缺代码补齐。
<%Set rs = server.CreateObject(“adodb.recordset”)(9) = “select * from cont (10) by id desc ”rs.Open exec, conn, 1, 1If rs. (11) Then response.Write “ 暂无留言!"Else rs.PageSize= (12) ’每页记录条数 iCount= rs.RecordCount’记录总数 iPageSize= rs.PageSize maxpage= rs.PageCount page= request("page") If Not IsNumeric(page) Or page=""Then page = 1 Else lPage = (13)End ifIf page<1 Then page = 1ElseIf page>maxpage Then page= (14)End Ifrs.AbsolutePage = PageIf page = maxpage Then x = iCount - (maxpage -1) * iPageSizeElse x= (15)End If%>......答案:解析:9.B
10.G
11.E
12D
13A
14 C
15.F
第4题:
阅读以下说明,回答问题1至问题2,将解答填入答题纸对应的解答栏内。
【说明】
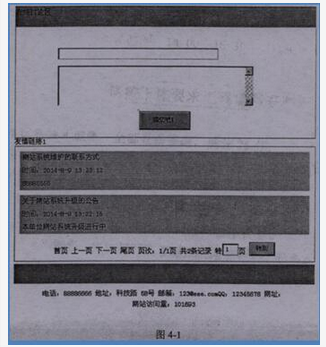
某留言系统采用ASP+Access开发,其后台管理登录页面如图4-1所示。

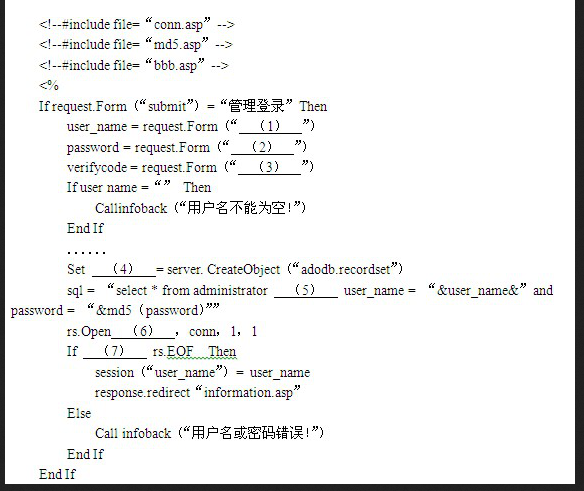
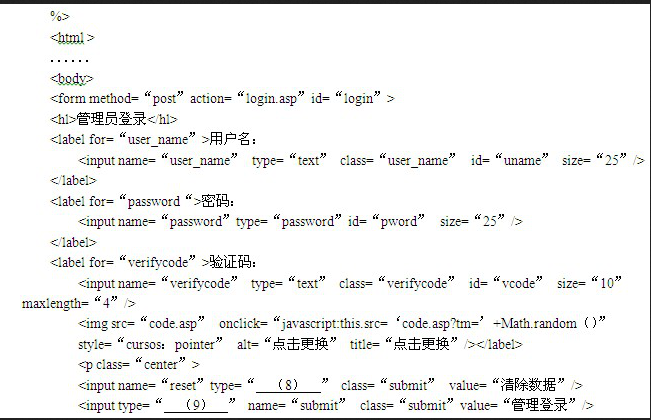
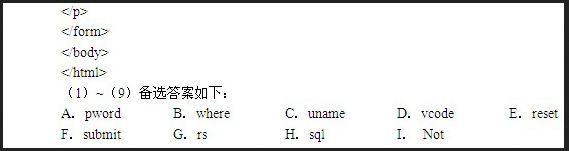
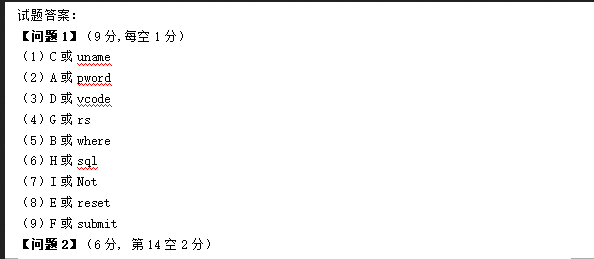
【问题1】(9分)
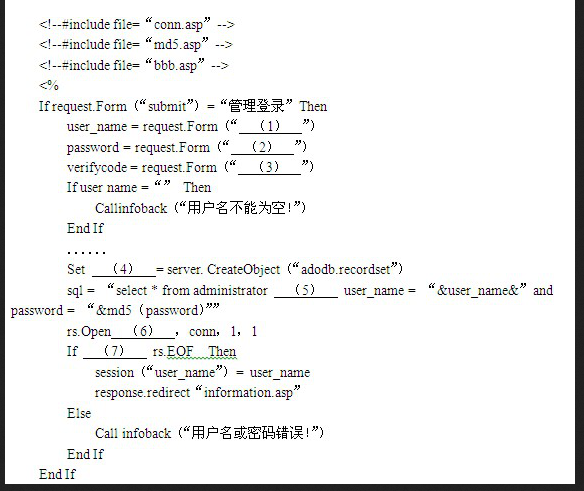
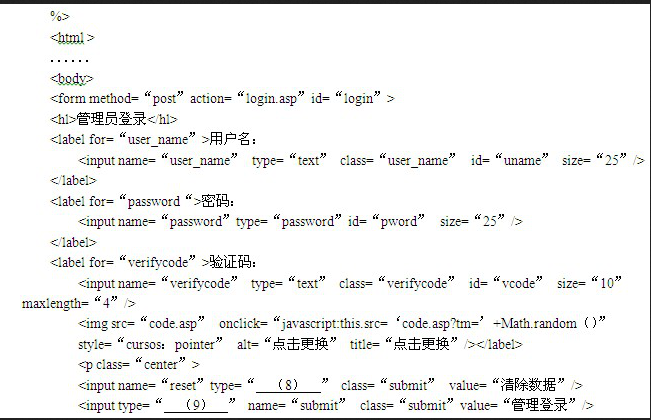
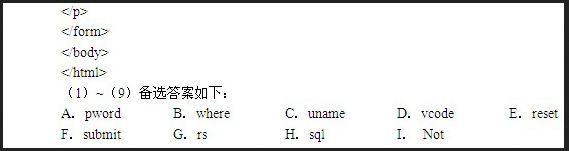
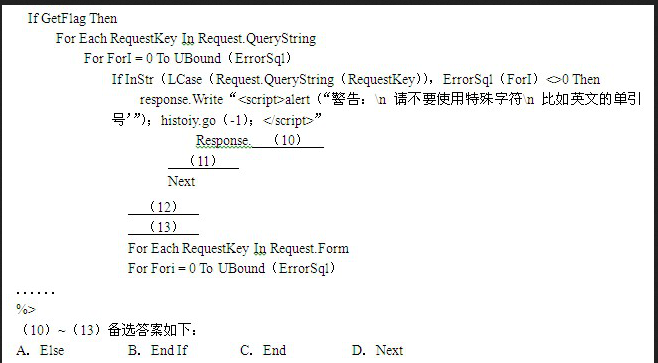
以下是该后台管理登录页面login.asp的部分代码,请仔细阅读该段代码,根据图4-1 将(1)~(9)的空缺代码补齐。



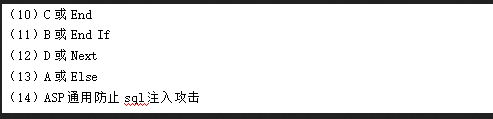
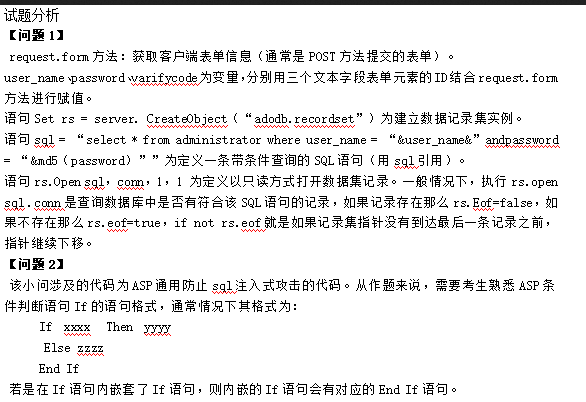
【问题2】(6分)
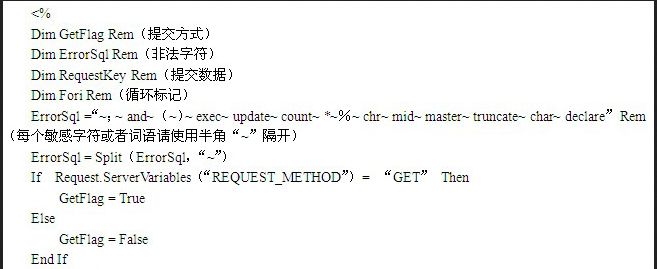
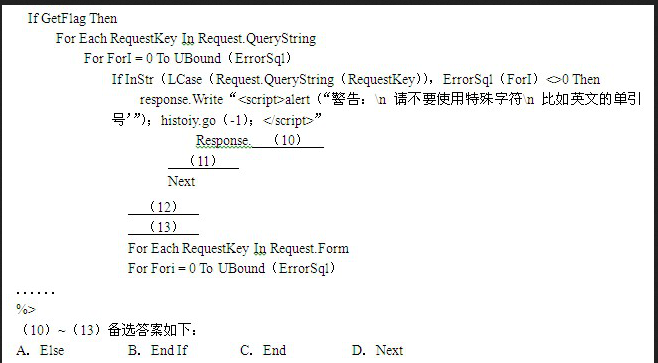
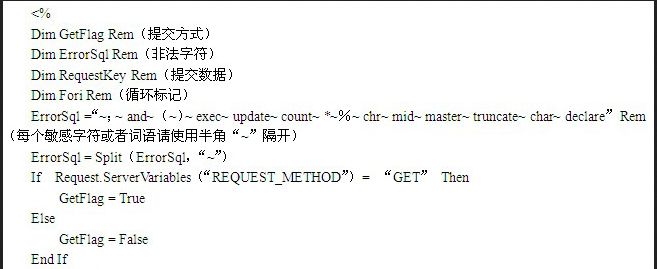
1.在登录页面 login.asp 中通过<!--#include file=“bbb.asp”-->导入了bbb.asp的代码,以下是bbb.asp的部分代码,请仔细阅读该段代码,将空缺代码补齐。


【说明】
某留言系统采用ASP+Access开发,其后台管理登录页面如图4-1所示。

【问题1】(9分)
以下是该后台管理登录页面login.asp的部分代码,请仔细阅读该段代码,根据图4-1 将(1)~(9)的空缺代码补齐。



【问题2】(6分)
1.在登录页面 login.asp 中通过<!--#include file=“bbb.asp”-->导入了bbb.asp的代码,以下是bbb.asp的部分代码,请仔细阅读该段代码,将空缺代码补齐。


答案:
解析:





第5题:
阅读下列说明,回答问题1和问题2,将解答填入答题纸的对应栏内。
【说明】
某系统在线讨论区采用ASP+Access开发,其主页如图4-1所示

【问题1】(8分)
以下是该网站主页部分的html代码,请根据图4-1将(1)~(8)的空缺代码补齐。
l......
【说明】
某系统在线讨论区采用ASP+Access开发,其主页如图4-1所示

【问题1】(8分)
以下是该网站主页部分的html代码,请根据图4-1将(1)~(8)的空缺代码补齐。
l......
< (2) name="guestbook" (3) ="post" (4) ="guestbook_add.asp">
...... (1)~(8)的备选答案: A. submit B.form C.text D.textarea E. include F.action G method H.value答案:
解析:
1.include
2. form
3.method
4.action
5.text
6. input
7.submit
8.value
2. form
3.method
4.action
5.text
6. input
7.submit
8.value
