Bootstrap网格布局网页中,以下代码实现了一个列的()。<divclass="container"><divclass="row"><divclass="col-lg-9col-md-8col-sm-5col-sm-offset-1col-lg-offset-0col-md-offset-0"style="background-color:silver"><nav><ultype="none">导航</ul></nav></div></div></div>A、偏移B、左浮动C、右浮动D、嵌套
题目
Bootstrap网格布局网页中,以下代码实现了一个列的()。
<divclass="container"><divclass="row"><divclass="col-lg-9col-md-8col-sm-5col-sm-offset-1col-lg-offset-0col-md-offset-0"style="background-color:silver"><nav><ultype="none">导航</ul></nav></div></div></div>
A、偏移
B、左浮动
C、右浮动
D、嵌套
相似考题
更多“Bootstrap网格布局网页中,以下代码实现了一个列的()<divclass="container"><divcl ”相关问题
-
第1题:
若有运算符:>;、一、<;<;、%、sizeof,则它们按优先级(由高至低)的正确排列顺序为( )。
A.%、sizeof、>;、<;<;、=
B.sizeof、%、>;、一、<;<;
C.sizeof、<;<;、>;、%、=
D.sizeof、%、<;<;、>;、=
正确答案:D
主要考查运算符的优先级。sizeof的优先级最高,其次是%<<、>,优先级最低的是“=”。 -
第2题:
下列表达式结果为“真”的是
A.2 #gt# 3 #and# 4 #gt# 2 ;
B.2 #lt# 3 #and# 4 #lt# 2 ;
C.2 #gt# 3 #and# 4 #lt# 2 ;
D.2 #lt# 3 #and# 4 #gt# 2;
[AB]$“ABCDEFGH” -
第3题:
在bootstrap中,栅格系统的标准用法()是错误的
A.<div class=”row”><div class=”container”></div></div>
B.<div class=”container”><div class=”row”></div></div>
C.<div class=”col-md-1″><div class=”row”></div></div>
D.<div class=”row”><div class=”col-md-1″></div></div>
C -
第4题:
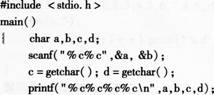
有以下程序:

当执行程序时,按下列方式输入数据(从第l列开始,<;CR>;代表回车,注意:回车也是一个字符]12<;CR>;34<;CR>;则输出结果是( )。
A.12
B.123
C.1234
D.12343
正确答案:D
按照从键盘输入的数据可以_判断字符l给了变量a,字符2给了变量b,字符<CR>即回车给了变量c,字符3给了变量d。所以打印输出的结果为D选项。 -
第5题:
设有一列表lt,实现下列功能: 判断lt中是否包含数字0 向lt新增数字0 返回数字0所在lt中的索引 lt的长度 lt中最大元素 清空lt
错误
